首先帶大家看看各種不同風格的店鋪吧:
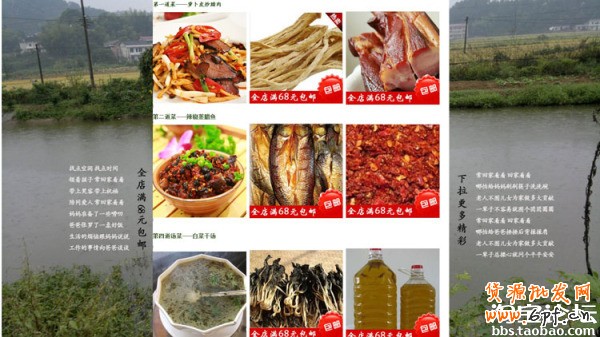
田園風
看上去整個店鋪就一幅風景畫


溫馨的背景

首先說說固定背景的制作
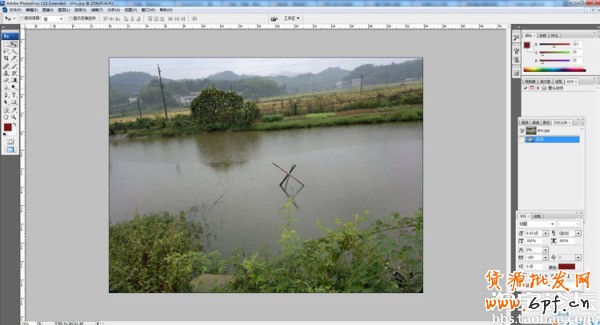
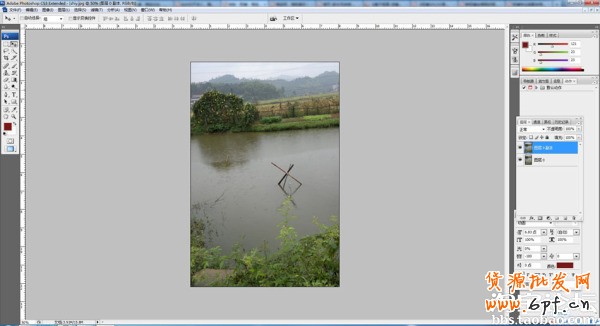
1. 選擇適合自己風格的圖片素材,PS加工一下


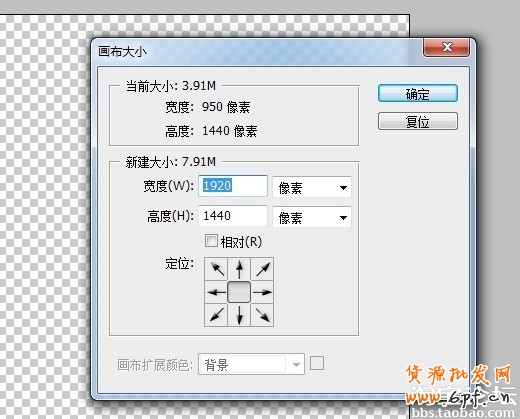
3. 然后點選菜單欄-圖像-畫布大小,注意定位先中間的方塊,寬度、長度的單位調(diào)整為像素,寬度調(diào)整為950,高度默認,如下所示:

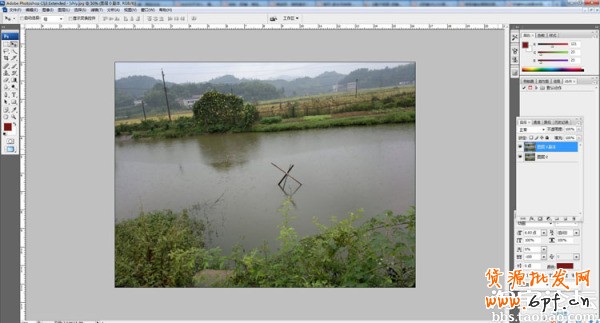
4. 點擊確定后,效果如下:

5. 接下來點取工具欄里的 矩形選框工具將PS里的整個圖片選取,如下所示:

這個圖我們已經(jīng)不需要了,點擊組合鍵ctrl+X,切除此圖,效果如下:
可以看到PS界面右邊工具欄里面,剛剛復(fù)制的圖層已經(jīng)變成背景色

6.現(xiàn)在點擊菜單欄-圖像-畫布大小,仍舊注意定位先中間的方塊,寬度、長度的單位調(diào)整為像素,寬度調(diào)整為1920,高度默認,設(shè)置如下:

確定后,效果如下:

至此,固定背景也就制作完了,當然您還可以像上圖一樣,將一些您想說給客戶聽的話,或者是店鋪活動信息等添加到背景上。
7. 保存圖片
最后一定要記得保存圖片哦。
固定背景的安裝
1. 上傳素材到淘寶圖片空間,獲取圖片鏈接
登錄淘寶店鋪,進入賣家中心,在左側(cè)導(dǎo)航欄找到“圖片空間”,將下載的素材上傳。上傳成功后點擊鏈接復(fù)制圖片鏈接。
2. 制作全屏固定背景特效代碼
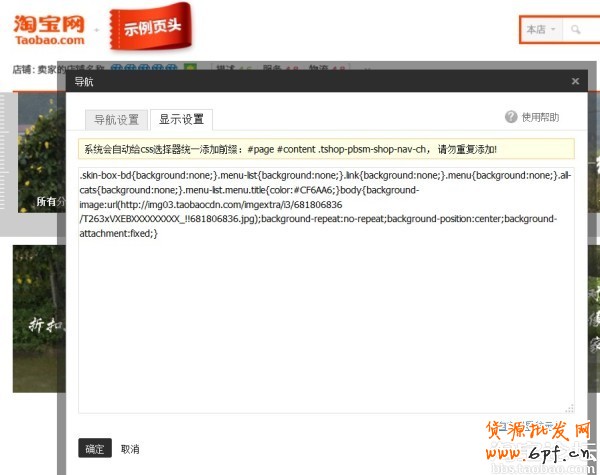
body{background-image:url(背景圖片鏈接);background-repeat:no-repeat;background-position:center;background-attachment:fixed;}
如何找到CSS自定義框:
1:進入淘寶店鋪裝修后臺頁面,鼠標放在導(dǎo)航欄位置,出現(xiàn)編輯窗口,如圖:

2:點擊編輯,找到“顯示設(shè)置”,點擊后看到白框就是CSS自定義框。如圖:

3. 修改特效代碼,保存發(fā)布。

樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進貨渠道。超市進貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 固定背景制作安裝合集