自打小店開業以來,一直在想方設法讓自己的小店漂亮點,也著實下了一番功夫,今天把自己的小小成果拿出來與大家分享,并不精通,自己也只是照貓畫虎做做,希望能對自己想做模版的友友們有點幫助~
可以做模版的軟件有很多,做出來的都很漂亮,根據自己的習慣可以做不同的選擇,此教程所使用軟件是photoshop CS2和dreamweaver8。
下面正式步入正題整個教程很詳細分為三部分。
第一部分,制作模版底圖圖片,使用軟件photoshop。第一步,打開photoshop,新建一個模版頁面,淘寶無側欄頁面寬度為950像素,有側欄頁面寬度為750像素,高度不限,根據實際需要來定(也不需要太長,稍后會提到原因,友友們別著急哦);以800*900像素為例給大家展示。

第二,打開需要的素材作為模版頂部圖案;

打開圖像后 點“圖像”-選模式-再選RGB模式
一定要改,否則圖像無法移動第三,用移動工具把素材圖案拖動到之前新建的模版里,并調整好位置;

第四,用吸管工具,在你想要的顏色上點擊;

第五,用矩形工具在素材圖案下拉出合適的矩形框;

第六,用之前吸管工具吸取的色彩填充矩形框;

第七,根據需要用文字工具在合適的位置添加文字;

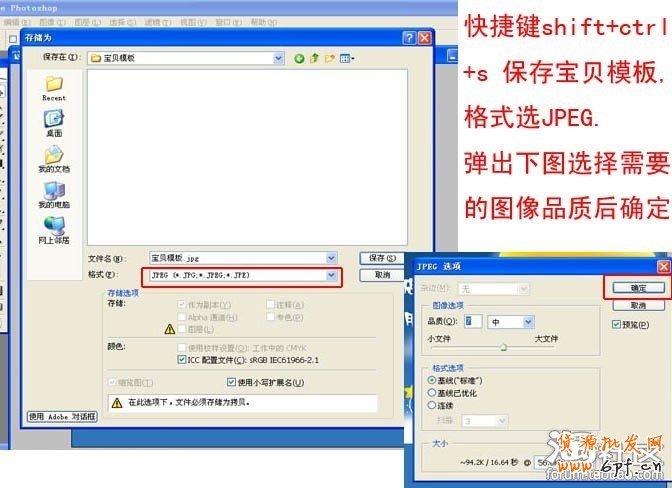
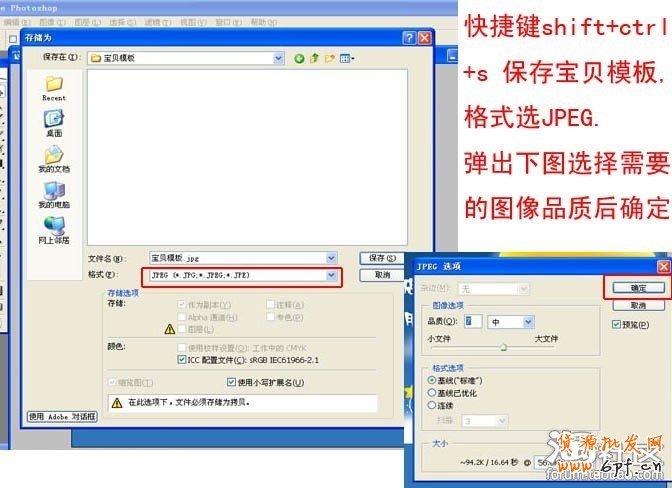
第八,保存寶貝模版;

第二部分,模版切片
為了打開網頁時加快模版顯示出來的速度,我們需要把模版切成一片片,分別上傳到相冊上,這樣打開網頁,每個模版切片同時顯示,大大減少了頁面打開的時間,買家也不會等到不耐煩了,下面是把模版切片操作:
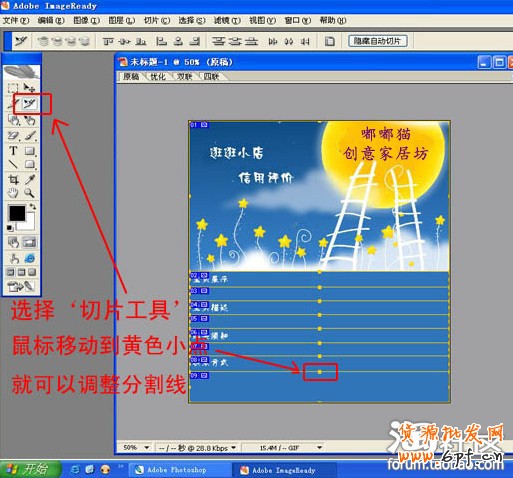
第一,雖然photoshop也有切片工具,但往往要切割得很準確圖片才不裂開,如使用ImageReady來切片就不會有這樣的困擾了。在模版圖片打開的狀態下,切換ImageReady進行切片處理;

第二,切片是有講究的,凡是需要放入圖片文字的地方都必須單獨切為一片,這里我選擇水平劃分為9片;

第三,點擊切片工具,移動到圖中黃色小點上鼠標會變為箭頭狀,拉動切割線調整到適當的位置;

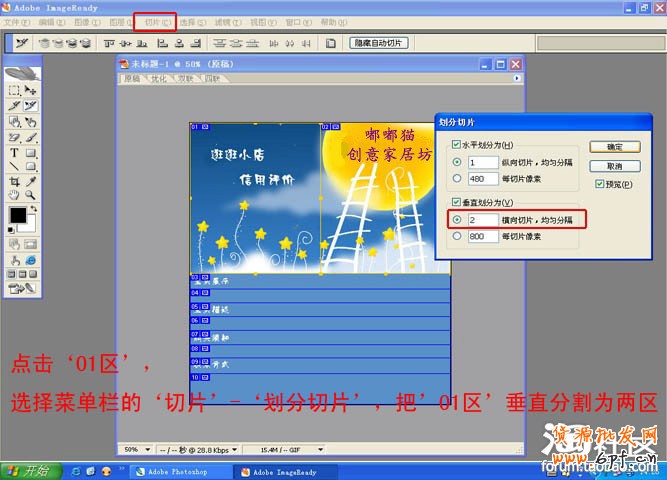
第四,把01區的分為兩區,就選中該區,同樣選擇菜單的‘切片’垂直分為兩區;

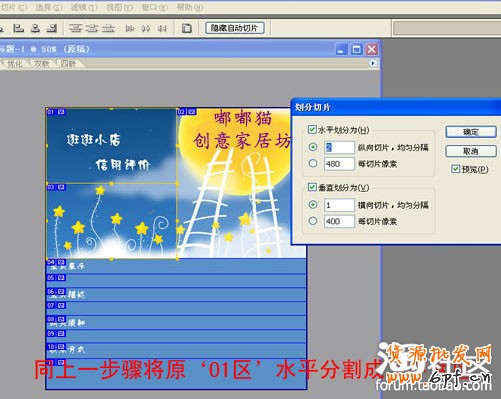
第五,同樣用上一步的方法還可以把左邊的01區再上下分為兩區;

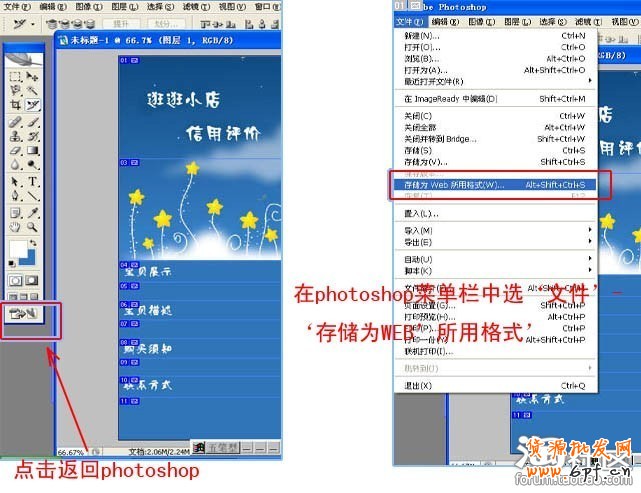
第六,劃分好后返回photoshop,選中左邊工具欄的切片工具就能看到分區,下來就是將切片存儲;

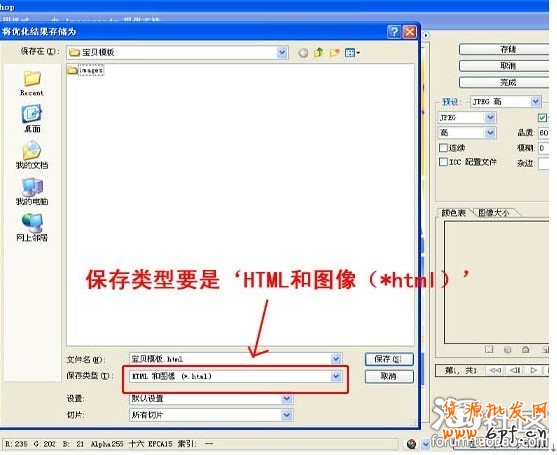
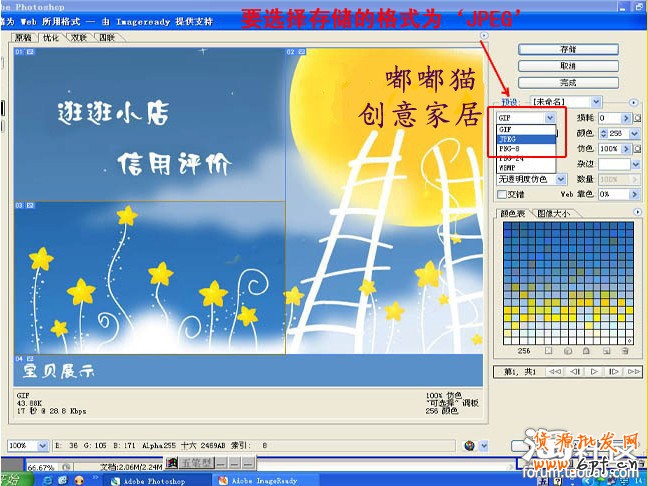
第七,如圖中操作然后存儲;

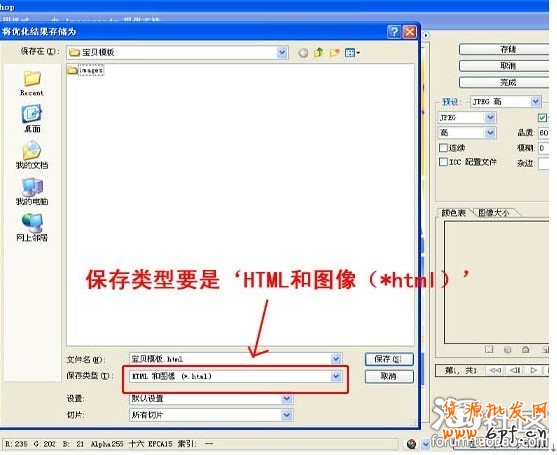
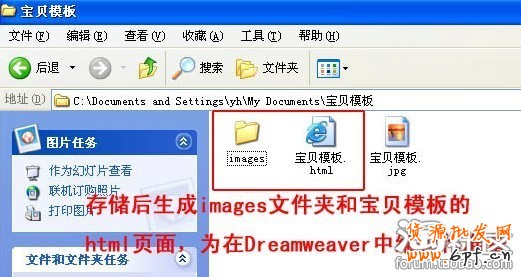
第八,如圖,然后保存,即可生成一個存放切片的文件夾和一個模版html網頁.


第三部分,用dreamweaver把模版轉換為代碼
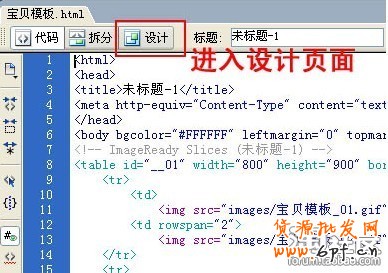
第一,打開Dreamweaver,如圖示打開模版

第二,進入設計操作頁面

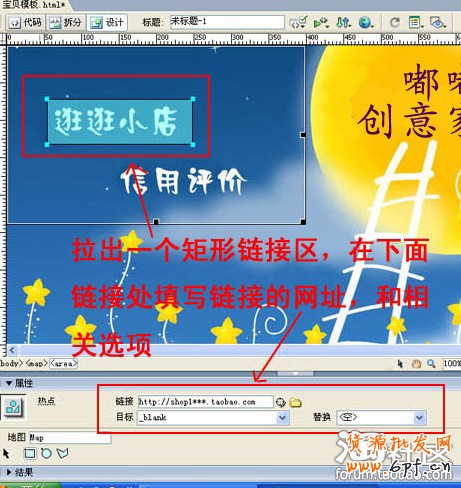
第三,下面為逛逛小店和信用評價做鏈接

如圖:

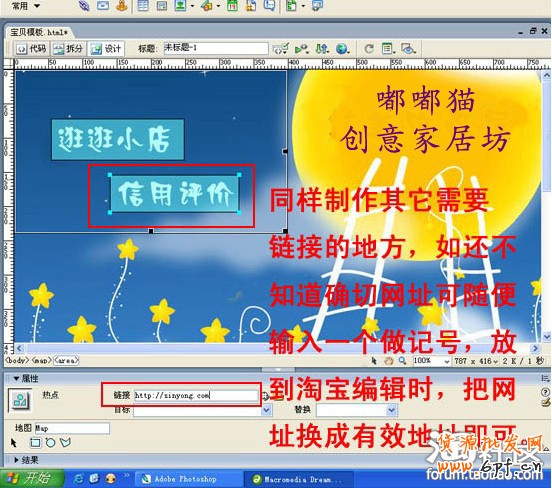
如圖:

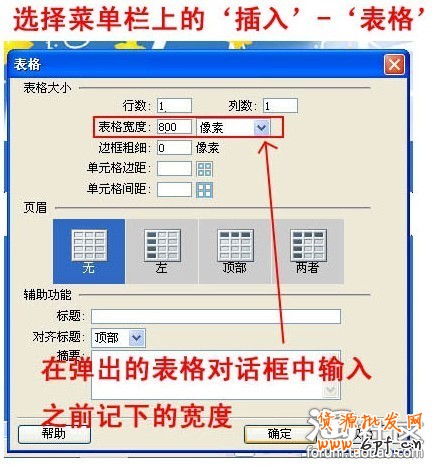
第四,點擊寶貝展示下的切片圖,因為這里要插寶貝細節圖,我們需要把它轉換成表格形式,這樣不管插入的圖片多大,表格都會像一張畫布一樣撐開。如圖操作:

第五,輸入表格寬度,注意:請忽略下圖中“選擇菜單欄...”的說明,因為在上圖已經操作有插入表格了

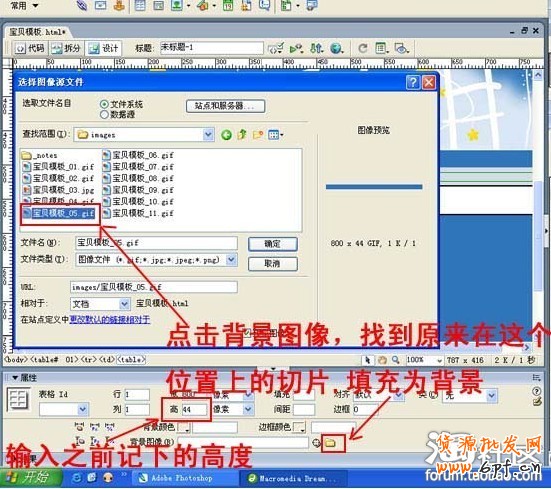
第六,輸入高度,填充表格背景


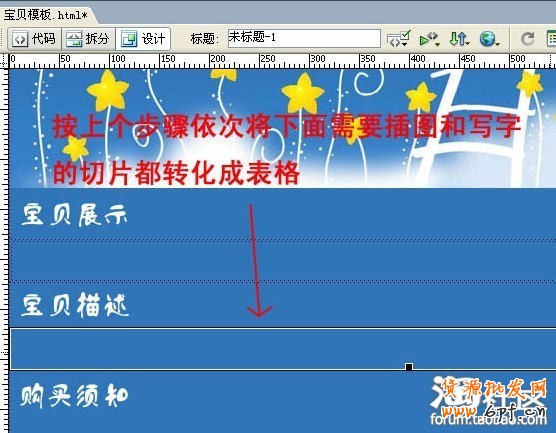
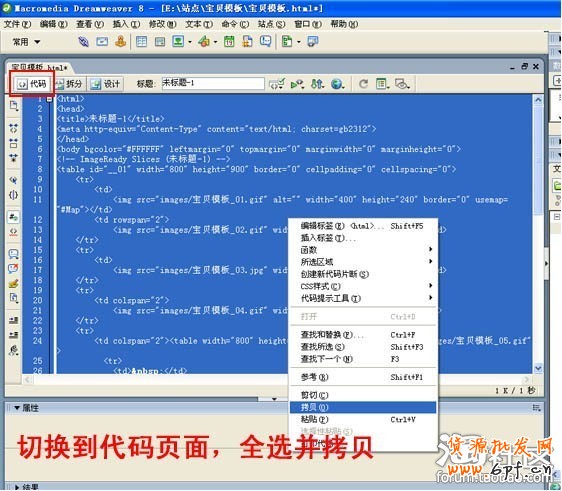
完成后效果如下圖,同樣按照以上第四到第六的步驟將需要修改的切片進行表格轉換友友們有沒有注意到操作后的地方顯示的是虛線。說明這個部位已經是可以無限延伸的背景了,無論寫多少字或插入圖片都可以,是會無限延展的,所以做背景圖時不用太長。第七,切入代碼頁面,復制代碼到代碼編輯器中

OK~~~~~~~~~~終于寫好了,忙了差不多整整一天,昨天晚9點終于落筆,實在是沒勇氣再面對電腦了,今天才發表,希望對大家有所幫助。大家覺得還可以就回個貼頂下吧
PS:忘記說了,想讓模版生效,圖片必須是網絡空間圖片。將切片切好的一小塊一小塊的圖片上傳到空間相冊,然后獲得其鏈接地址,將最后一步獲得的代碼中圖片的地址替換為相應圖片的鏈接地址就真正OK了
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 如何制作淘寶寶貝描述模板的詳細教程