拓展版Tab標簽輪播代碼。淘寶店鋪拓展版裝修中所用的輪播焦點圖效果,可以通過焦點圖的Tab插件制作完成,本文講解如何制作tab標簽式焦點圖。

由于淘寶裝修平臺增強了一些展示效果,但這些效果需要用Javascript編寫,但目前淘寶裝修平臺又不能將Javascript開放給眾多設(shè)計師,所以他們提供了一些Widget庫供設(shè)計師們調(diào)用。
首先,針對不同的效果,需要配置不同的參數(shù),也應(yīng)該采用不同的Html代碼結(jié)構(gòu)。
然后利用名叫J_TWidget的元素,讓庫文件找到它,并開始渲染,比如:
<divclass="J_TWidget"data-type="Slide"data-cfg="{…}">
<!--code-->
</div>
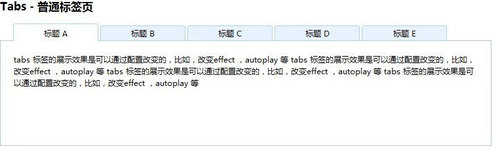
現(xiàn)在我們拿第一種Tab標簽來舉例。
<divid="demo1"class="J_TWidget"data-widget-type="Tabs"data-widget-config="{
'effect':'fade',
'autoplay':true,
'circular':true
}">
<divclass="section">
<ulclass="ks-switchable-nav">
<liclass="ks-active">標題A</li>
<li>標題B</li>
<li>標題C</li>
<li>標題D</li>
</ul>
<divclass="ks-switchable-content">
<div>-----預(yù)先加載的內(nèi)容---------</div>
<divstyle="display:none">內(nèi)容B</div><divstyle="display:none">內(nèi)容C</div>
<divstyle="display:none">內(nèi)容D</div>
</div>
</div>
</div>
上面代碼中粗體部分是比較重要的地方,必須添加,下面一一對其進行解釋。
1、demo1表示為最外面的容器;
2、J_TWidget表示需要用庫文件開始渲染;
3、data-widget-type="Tabs"這個是用來告訴庫文件,我們的widget組件要用什么方式來渲染,即它的表現(xiàn)方式為Tab標簽式;
4、data-widget-config=”{….}”這里是組件的相關(guān)配置,是很靈活的一部分,可以看后面的配置表;
5、class=”ks-switchable-nav”這個用來定義當前組件進行輪播的目標列表的class值,就是觸發(fā)區(qū)域;
6、class="ks-switchable-content"用來定義輪播列表所對應(yīng)的內(nèi)容區(qū)域的class值。
將以上代碼拷貝到裝修后臺預(yù)覽一下,你會發(fā)現(xiàn)他們是錯位的,不錯,這是因為還差一步——定義CSS,我們需要將CSS內(nèi)容也拷貝進后臺:
<style>
#demo1{
position:relative;
width:750px;
padding-top:29px;
}
#demo1.ks-switchable-nav{position:absolute;left:20px;margin-top:-29px;z-index:99;}
#demo1.ks-switchable-navli{
float:left;
width:130px;
height:27px;
line-height:21px;
text-align:center;
background:url(http://img03.taobaocdn.com/tps/i3/T1de0RXlhAXXXXXXXX-130-70.gif)no-repeat06px;
margin-right:3px;
padding-top:8px;
cursor:pointer;
}
#demo1.ks-switchable-navli.ks-active{background-position:0-40px;cursor:default;}
#demo1.ks-switchable-content{
position:relative;
height:120px;
padding:20px;
border:1pxsolid#AEC7E5;
}
#demo1.unselected.clsli{float:left;}
</style>
這樣將Html和CSS內(nèi)容融合到一起使用,才能讓輪播焦點圖起到效果。而且我們還可以利用CSS將它的樣式改變,比如將Tab標簽的觸發(fā)區(qū)域放在內(nèi)容區(qū)下面等等。
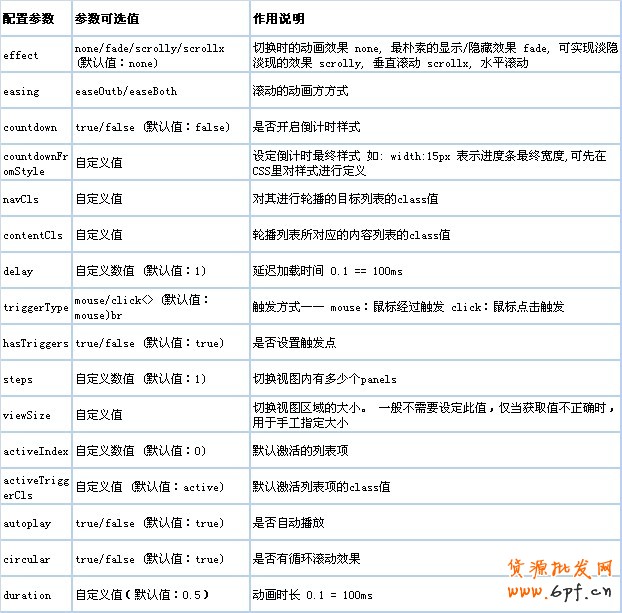
下面是配置參數(shù)列表,我們可以根據(jù)它的可選參數(shù),制作出適合自己的特殊效果。配置參數(shù)列表:

比如我們想讓觸發(fā)點變成鼠標點擊觸發(fā),那么可以修改為:
<divid="demo1"class="J_TWidget"data-widget-type="Tabs"data-widget-config="{
triggerType:click,
}">
<!--code-->
</div>
怎么樣,學(xué)會了嗎,其實這些一點也不難,只用掌握怎樣應(yīng)用而以。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進貨渠道。超市進貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 淘寶拓展版Tab標簽輪播代碼