淘寶拓展版店鋪中可以使用輪播焦點圖功能,并且用代碼即可實現,本文講解Slide卡盤式輪播圖的制作方法。大家跟淘寶學堂地瓜一起學習學習,學無止境,技多不壓身。

什么是Slide卡盤式輪播視圖?就像上面的圖示,淘寶和有啊首頁的焦點圖。
雖然這兩個圖示不大一樣,一個是數字按鈕,一個是圖片右側的文字按鈕,但他們用的插件庫文件確是相同的,只不過用CSS將其改變顯示效果而已。
它的制作方法和我們上篇講過的文章?《Tab標簽輪播圖》相似,必不可少的是調用代碼和Html結構代碼,同時以CSS代碼輔助顯示效果。
<div style="position: relative;" id="demo2" class="J_TWidget"data-widget-type="Slide"data-widget-config="{
'effect': 'scrollx',
'autoplay': true
}">
<div style="position: absolute;" class="ks-switchable-content">
<div>
<imgsrc="http://xxx.gif" border="0" height="150" width="470">
</div>
<div>
<imgsrc="http://xxx.jpg" border="0" height="150" width="470">
</div>
<div>
<imgsrc="http://xxx.jpg" border="0" height="150" width="470">
</div>
<div>
<imgsrc="http://xxx.jpg" border="0" height="150" width="470">
</div>
<div>
<imgsrc="http://xxx.jpg" border="0" height="150" width="470">
</div>
</div>
<ul class="ks-switchable-nav">
<li class="">
<div class="ks-switchable-trigger-content">1</div>
</li>
<li class="ks-active">
<div style="width: 12.406px;" class="ks-switchable-trigger-mask"></div>
<div class="ks-switchable-trigger-content">2</div>
</li>
<li>
<div class="ks-switchable-trigger-mask"></div><div class="ks-switchable-trigger-content">3</div>
</li>
<li>
<div class="ks-switchable-trigger-mask"></div><div class="ks-switchable-trigger-content">4</div>
</li>
<li>
<div class="ks-switchable-trigger-mask"></div><div class="ks-switchable-trigger-content">5</div>
</li>
</ul>
</div>
如果你看過上篇Tab輪播圖的文章,可能對上面的粗體字所代表的內容會明白一些:
1、J_TWidget表示從這里要開始用庫文件渲染;
2、data-widget-type="Slide"表示用Slide卡盤方式來進行渲染;
3、ks-switchable-content是輪播圖內容的開始;
4、ks-switchable-nav是數字或者文字按鈕的內容區;
5、ks-active是默認顯示的按鈕;
6、ks-switchable-trigger-mask是沒有激活的按鈕狀態樣式;
7、ks-switchable-trigger-content是觸發狀態時的樣式。
Html代碼準備完畢,還需要CSS樣式讓其顯示得更加規矩:
<style>
#demo2 { position: relative; width: 470px; height: 150px; border: 1px solid #B6D1E6; overflow: hidden; margin: 10px;}
#demo2 .ks-switchable-nav { position: absolute; bottom: 5px; right: 5px; z-index: 99; }
#demo2 .ks-switchable-nav li {
float: left;
width: 16px;
height: 16px;
line-height: 16px;
margin-left: 3px;
background-color: #FCF2CF;
border: 1px solid #F47500;
color: #D94B01;
text-align: center;
cursor: pointer;
}
#demo2 .ks-switchable-nav li.ks-active {
width: 18px;
height: 18px;
line-height: 18px;
margin-top: -1px;
color: #FFF;
background-color: #FFB442;
font-weight: bold;
}
#demo2 .ks-switchable-content li { height: 150px; width: 470px; overflow: hidden; }
#demo2 .ks-switchable-nav li,
#demo2 .ks-switchable-trigger-content {
position: relative;
}
#demo2 .ks-switchable-trigger-mask {
position: absolute;
right: 0;
width: 18px;
height: 18px;
background-color: #FF9415;
visibility: hidden
}
#demo2 .ks-active .ks-switchable-trigger-mask {
visibility: visible
}
</style>
將上面的Html和CSS代碼一起粘貼到淘寶拓展版后臺中,然后預覽,應該就可以生成Slide卡盤式的輪播圖了。
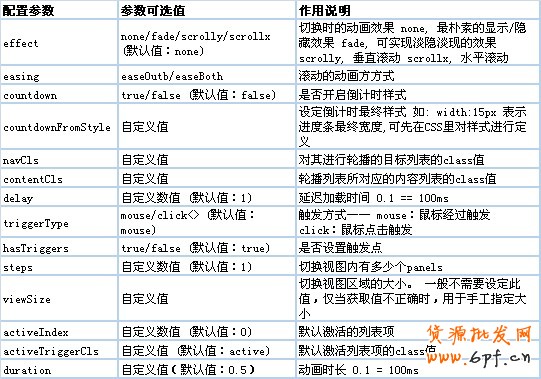
如果希望制作一些適合自己的特殊輪播焦點圖也可以,只要庫文件的配置參考列表中的值就可以了,具體列表請看下面:

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 網店拓展版Slide卡盤輪播圖方法