設(shè)計(jì)師用數(shù)據(jù)跟運(yùn)營談策劃
前言
兩次活動,設(shè)計(jì)師對策劃的關(guān)于是否需要很多導(dǎo)航,區(qū)塊或者導(dǎo)航如何安排不同的想法。設(shè)計(jì)師先按運(yùn)營構(gòu)想制作頁面,活動后通過采集數(shù)據(jù),用事實(shí)來證明自己的想法和產(chǎn)生新的策略。
一 問題分歧
運(yùn)營要求:頁面分三層,推廣力度層(不同的折扣)>不同的效果>內(nèi)容。導(dǎo)航的作用為“不同的效果”區(qū)域做導(dǎo)航。
設(shè)計(jì)意見:取消多層的分級,直接是推廣力度層>內(nèi)容。導(dǎo)航放置于內(nèi)容層上,下面細(xì)分的效果層僅在內(nèi)容區(qū)域注明,不給予導(dǎo)航。
二 設(shè)計(jì)
按照運(yùn)營策略,設(shè)計(jì)多導(dǎo)航和多區(qū)域。

三 數(shù)據(jù)
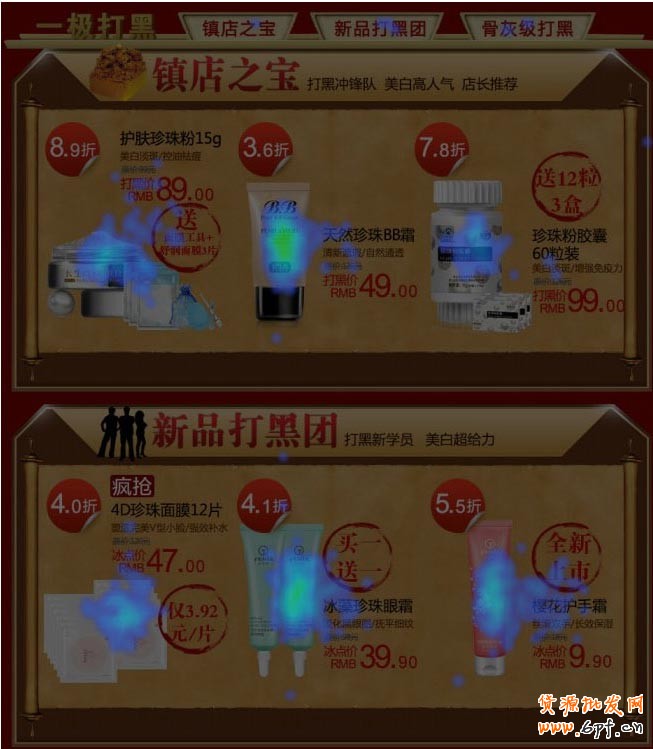
這個是活動版頭的導(dǎo)航。可以發(fā)現(xiàn)“冰點(diǎn)秒殺”的產(chǎn)品并不是第一順序的區(qū)塊。運(yùn)營從流量和點(diǎn)擊考慮,把秒殺移到了最底部。

底部秒殺區(qū)塊點(diǎn)擊不錯,但并不給底部的產(chǎn)品帶來點(diǎn)擊,可以看到靠近區(qū)域的產(chǎn)品產(chǎn)生的點(diǎn)擊非常低。

第二個導(dǎo)航,基本上無點(diǎn)擊,相對的產(chǎn)品的點(diǎn)擊量打。用戶完全忽略掉導(dǎo)航而直接訪問產(chǎn)品,與其去移動鼠標(biāo)+點(diǎn)擊,用戶更愿意使用滾輪來滾去+點(diǎn)擊。

第三個導(dǎo)航,有一定點(diǎn)擊,產(chǎn)生點(diǎn)擊基于價(jià)格上的引導(dǎo),但整個的導(dǎo)航的點(diǎn)擊量跟產(chǎn)品的點(diǎn)擊并不一致。多數(shù)用戶還是使用直接瀏覽模式,導(dǎo)航的導(dǎo)向性功能被忽略。

由此得知,在頁面里存在多個區(qū)塊的導(dǎo)航并不能帶來有好的訪問量和訪問深度,特別是促銷頁面里,用戶更習(xí)慣于一直瀏覽下去。
四 數(shù)據(jù)帶來的想法

另:關(guān)于左側(cè)的部分的想法。左側(cè)做區(qū)塊導(dǎo)航的時(shí)候,越重要的內(nèi)容越靠左。下面的數(shù)據(jù)截圖中,最右邊的內(nèi)容其實(shí)是一個重點(diǎn),但是因?yàn)榭坑遥a(chǎn)生的點(diǎn)擊很少。在做導(dǎo)航的時(shí)候,文字描述也要精準(zhǔn),玩概念的想法很危險(xiǎn)。

題外話
在這個全名會用美圖秀秀的時(shí)代,設(shè)計(jì)師有一百個理由也沒人聽。關(guān)于導(dǎo)航這個事情,其實(shí)在溝通上大家各執(zhí)一詞,結(jié)果是誰也說服不了誰,但總不能堅(jiān)持然后讓事情就拖著。先做好,然后用數(shù)據(jù)去說服,避免下次的錯的想法出現(xiàn),雖然說是下策,但能有拿數(shù)據(jù)去說服,也未嘗不是個方法。畢竟很多時(shí)候,設(shè)計(jì)都是重復(fù)的,錯一次也算值得了。希望這個東西對大家有用,至少不會再出現(xiàn)這樣導(dǎo)航過多的頁面。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則