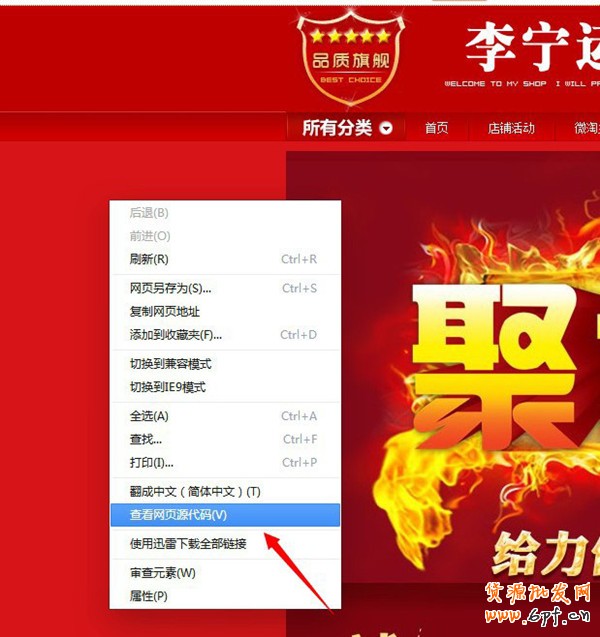
步驟一 鼠標(biāo)右鍵點(diǎn)擊導(dǎo)航欄空白處,查看源代碼。

如果沒有找到這個(gè)標(biāo)識(shí)說明這是用sdk高級(jí)模版裝修的,所以就沒有代碼了。

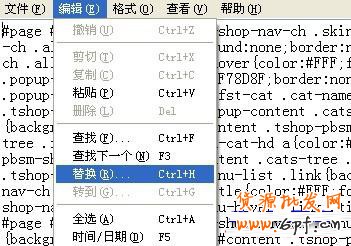
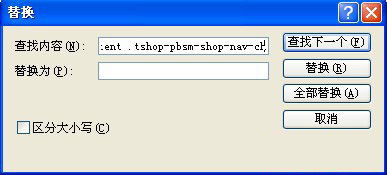
步驟三 打開文件,點(diǎn)擊“替換”

#page #content .tshop-pbsm-shop-nav-ch
粘貼進(jìn)查找內(nèi)容框里,替換為后面的框不要填寫,直接點(diǎn)擊"全部替換"按鈕。

步驟五 最后,我們把css代碼做好后,粘貼到自己的店鋪里,卻發(fā)現(xiàn)分類是沒有底色的。解決方法不難,我們只需要設(shè)置一下頁頭背景就可以了。

樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺(tái),是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來源: 如何獲取導(dǎo)航欄的css