引接上期一篇的文章:淘寶店鋪裝修之導航CSS代碼修改教程(上),下面還有通過更多的CSS代碼實現淘寶店鋪導航調整。
6.其他分類:一級導航設置
類名
按鈕類名:.skin-box-bd.menu-list.menu{}
按鈕鏈接類名:.skin-box-bd.menu-list.menu.link{}
文字類名:.skin-box-bd.menu-list.menu.link.title{}
圖標類名(只有二級分類時有):.skin-box-bd.menu-list.menu.link.popup-icon{}
激活后的鏈接類名(如果當前位置是首頁,則首頁按鈕就是激活項):.skin-box-bd.menu-list.menu-selected.link{}
激活后的文字類名:.skin-box-bd.menu-list.menu-selected.link.title{}
屬性
float:設置浮動,用于塊與塊之間向左或向右排列
line-height:設置文字行間距
font-family:設置字體
font-size:設置文字大小
font-weight:設置粗體(bold為粗其他屬性百度查看即可)
color:設置文字顏色
代碼如下
.skin-box-bd.menu-list.menu{width:auto;height:30px;margin:0px;padding:0px;display:block;background:none;border:none;}
設置按鈕寬度自適應,設置高度,內外邊距清零,按塊顯示(因為是li標簽),去掉背景和描邊
.skin-box-bd.menu-list.menu.link{width:auto;height:30px;margin:020px;padding:0px;border:none;display:block;background:none;}
按鈕鏈接設置寬高,外邊距清零,由于按鈕之間需要間隔,這個時候可以通過margin設置左右兩邊內邊距各20像素,同樣按塊顯示,清除描邊及背景
.skin-box-bd.menu-list.menu.link.title{width:auto;height:30px;margin:0px;padding:0px;display:block;float:left;line-height:30px;font-family:"微軟雅黑";font-size:12px;font-weight:bold;color:#fff;}
文字設置通過display:block將文字變為塊顯示,這樣就可以用float屬性進行左靠,因為有圖標在,這個設置時必須的
.skin-box-bd.menu-list.menu.link.popup-icon{width:5px;height:30px;margin:0px;margin-left:5px;padding:0px;display:block;float:left;background:no-repeaturl(圖片);}
圖標設置與文字設置相同,用display:block變為塊用float屬性靠在文字后方,設置素材圖片

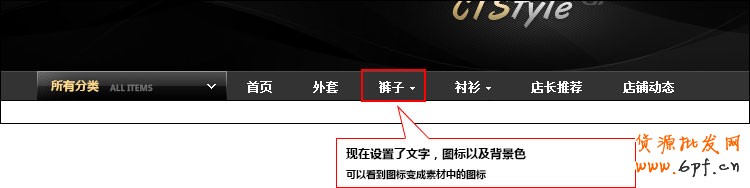
效果如下

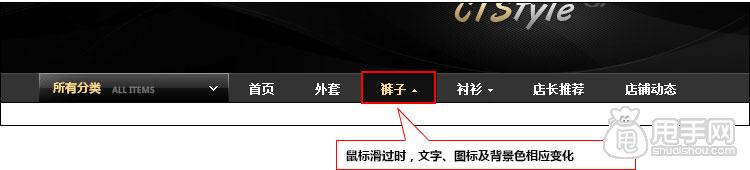
下面設置鼠標滑過時的變化
.skin-box-bd.menu-list.menu:hover{background:#111;}
鼠標滑過按鈕時,按鈕背景從隱藏變為有顏色
.skin-box-bd.menu-list.menu:hover.link.title{color:#ffd98d;}
鼠標滑過時,文字顏色改變
.skin-box-bd.menu-list.menu:hover.link.popup-icon{background-position:0px-30px;}
鼠標滑過時,圖標素材圖向上移動30像素,從而顯示素材下半部分圖片
效果如下

下面設置激活后的按鈕
.skin-box-bd.menu-list.menu-selected.link.title{color:#ffd98d;}
激活后只改變了文字的顏色,這個部分只有發布之后才能生效,預覽時無法查看
7.設置二級分類背景
類名
二級導航外邊框類名:.popup-content{}
代碼如下
.popup-content{border:none;width:190px;}
統一設置其他分類和所有分類的二級導航的寬度及描邊
8.其他分類:二級導航
類名
外邊框類名:.menu-popup-cats{}
單個項類名:.menu-popup-cats.sub-cat{}
文字類名:.menu-popup-cats.sub-cat.cat-name{}
代碼如下
.menu-popup-cats{width:190px;height:auto;margin:0px;padding:0px;display:block;}
設置外邊框的寬度為190像素,高度通過auto設置為自適應
.menu-popup-cats.sub-cat{width:190px;height:30px;margin:0px;padding:0px;display:block;background:#111;}
單個項的寬度同樣設置為190像素,高度設置每個按鈕為30像素,清零內外邊距,設置背景色
.menu-popup-cats.sub-cat.cat-name{width:auto;height:30px;margin:0px0px0px10px;padding:0px;display:block;float:left;line-height:30px;font-family:"微軟雅黑";font-size:12px;color:#fff;}
字體寬度設置為自適應,關鍵點事margin屬性,即內邊距,內邊距離左側相差10像素,這樣就能與其他分類一級導航文字對齊了
效果如下

現在設置鼠標劃過時的變化
.menu-popup-cats.sub-cat:hover{background:#444;}
設置鼠標滑過時,單個項的背景顏色
.menu-popup-cats.sub-cat:hover.cat-name{font-weight:bold;color:#ffd98d;}
設置鼠標滑過時,文字加粗變色
效果如下

9.所有分類:二級導航
類名
外邊框類名:.all-cats-popup{}
彈出部分類名:.all-cats-popup.popup-inner{}
二級導航外邊框類名:.all-cats-popup.popup-inner.cats-tree{}
單個項類名:.all-cats-popup.popup-inner.cats-tree.fst-cat{}
無子集的按鈕鏈接:.all-cats-popup.popup-inner.cats-tree.fst-cat.fst-cat-hd{}
有子集的按鈕鏈接:.all-cats-popup.popup-inner.cats-tree.fst-cat.has-children{}
文字:.all-cats-popup.popup-inner.cats-tree.fst-cat.fst-cat-hd.fst-cat-name{}
圖標:.all-cats-popup.popup-inner.cats-tree.fst-cat.has-children.fst-cat-icon{}
代碼如下
.all-cats-popup{width:190px;height:auto;margin:0px;padding:0px;background:#111;}
設置外邊框寬高,去掉內外邊距,添加背景色
.all-cats-popup.popup-inner{width:190px;height:auto;margin:0px;padding:0px;}
.all-cats-popup.popup-inner.cats-tree{width:190px;height:auto;margin:0px;padding:0px;display:block;}
彈出部分及二級導航外邊框同樣設置寬高,去掉內外邊距
.all-cats-popup.popup-inner.cats-tree.fst-cat{width:190px;height:30px;margin:0px;padding:0px;display:block;background:none;border:none;}
單個項設置時在設置寬高及內外邊距的同時,去掉背景,去掉描邊
.all-cats-popup.popup-inner.cats-tree.fst-cat.fst-cat-hd{width:190px;height:30px;margin:0px;padding:0px;display:block;background:none;}
鏈接部分同上設置,必須按塊顯示(display:block)
.all-cats-popup.popup-inner.cats-tree.fst-cat.fst-cat-hd.fst-cat-name{width:170px;height:30px;margin:0px0px0px15px;padding:0px;display:block;float:left;line-height:30px;font-family:"微軟雅黑";font-size:12px;color:#fff;}
文字設置時,設置按塊顯示,向左對齊(float:left),同時由于要給圖標預留位置,因為寬度設置為170像素,文字與所有分類一級導航對齊,故此左邊距設置15像素(margin:0px0px0px15px)
.all-cats-popup.popup-inner.cats-tree.fst-cat.has-children.fst-cat-icon{width:5px;height:30px;margin:0px5px0px0px;padding:0px;display:block;float:right;background:no-repeaturl(圖片);}
圖標使用素材作為背景,設置不平鋪,設置好寬高,這回是右對齊(float:right),因為要與所有分類一級導航的圖標對齊,故右邊距設置5像素(margin:0px5px0px0px)

效果如下

下面設置鼠標滑過時的樣式
.all-cats-popup.popup-inner.cats-tree.fst-cat.fst-cat-hd:hover{background:#444;}
當鼠標劃過時,背景顏色變化,可以設置在鏈接部分
.all-cats-popup.popup-inner.cats-tree.fst-cat.fst-cat-hd:hover.fst-cat-name{font-weight:bold;color:#ffd98d;}
文字部分在鼠標劃過時會加粗變色
.all-cats-popup.popup-inner.cats-tree.fst-cat.has-children:hover.fst-cat-icon{background-position:0px-30px;}
圖標則是在鼠標劃過時,背景圖片向上移動30像素,神似圖標變色
效果如下

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶店鋪裝修:首頁導航CSS代碼修改教程(中)