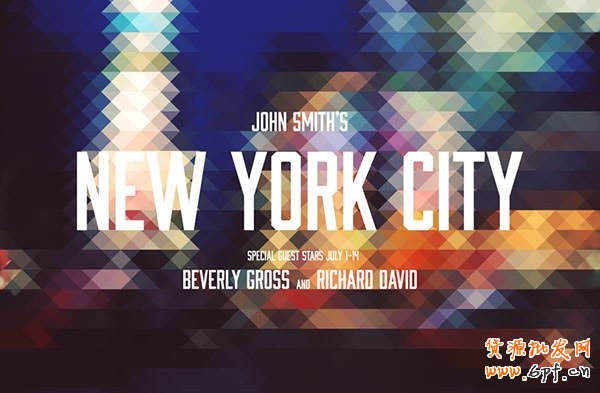
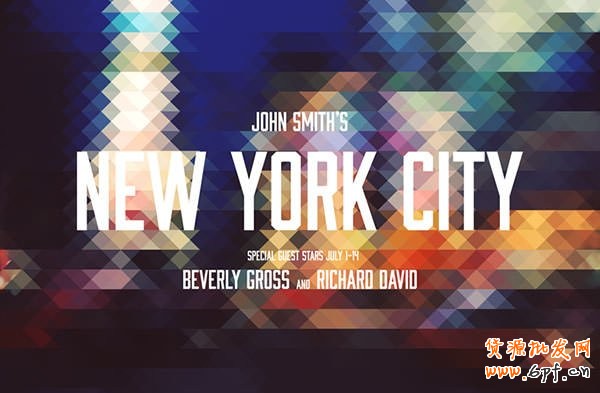
我們是否見過下圖的這種多邊形特效,如果讓你做,你怎么做,大概的思路是怎樣的?對于大多數朋友來說,或許想半天才擠出一點點頭緒。其實,要實現這樣的效果并不難。只需簡單的幾個步驟就可以,不涉及太深奧的操作。好了,事不宜遲,下面小編為大家帶來三角形像素炫酷BANNER教程。下面是效果圖:
 步驟一、
步驟一、
我們得先準備一張背景圖,以下圖為例:
 步驟二、
步驟二、
將背景層連續復制兩次;
 步驟三、
步驟三、
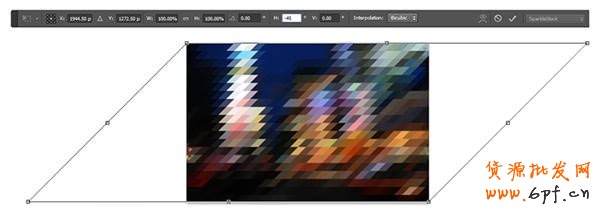
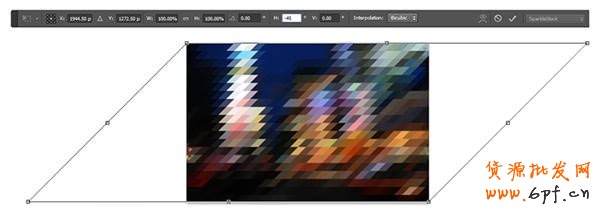
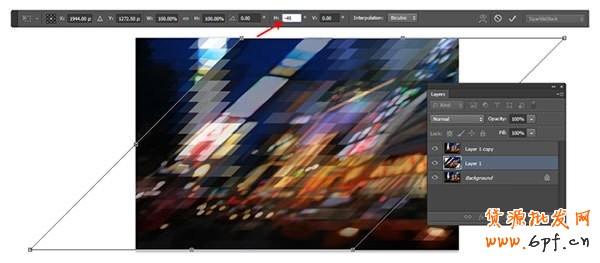
使用Ctrl + T自由變換工具讓圖像水平傾斜45度;
 步驟四、
步驟四、
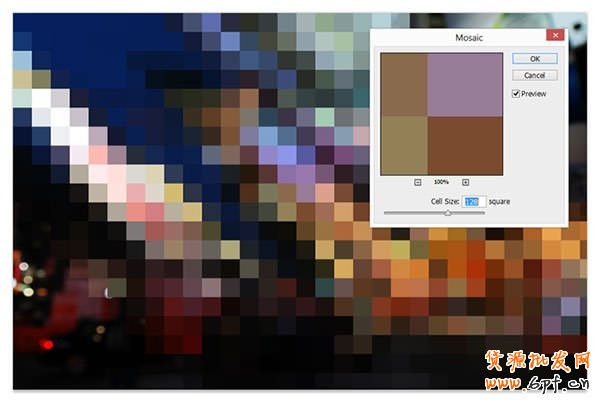
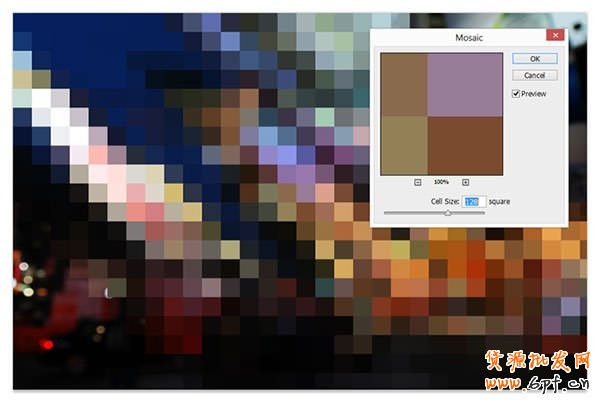
點選菜單的“濾鏡”>“像素化”>“馬賽克”,調節單元格的大小,當然這里需要根據自己圖片大小決定的。
 步驟五、
步驟五、
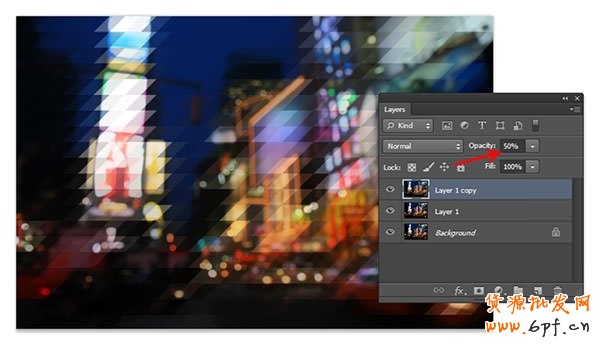
使用自由變換工具讓圖像水平傾斜負45度;
 步驟六、
步驟六、
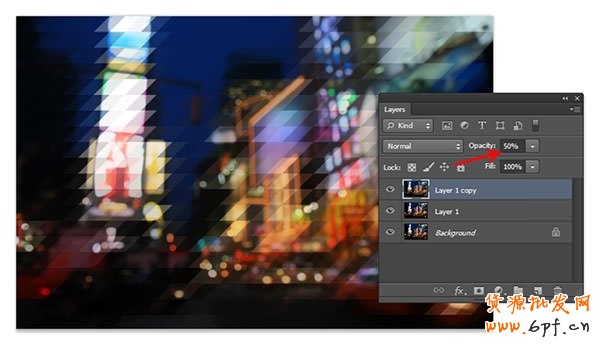
對此圖層的不透明設置數值50%;
 步驟七、
步驟七、
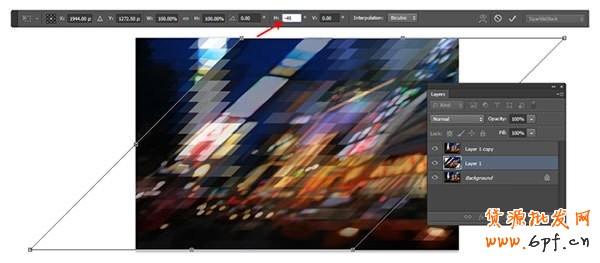
選擇中間的圖層,同樣是用自由變換命令,讓圖像水平傾斜負45度;
 步驟八、
步驟八、
再重復一次“濾鏡”>“像素化”>“馬賽克”
 步驟九、
步驟九、
同樣使用自由變換工具讓圖像水平傾斜45度;
 步驟十、
步驟十、
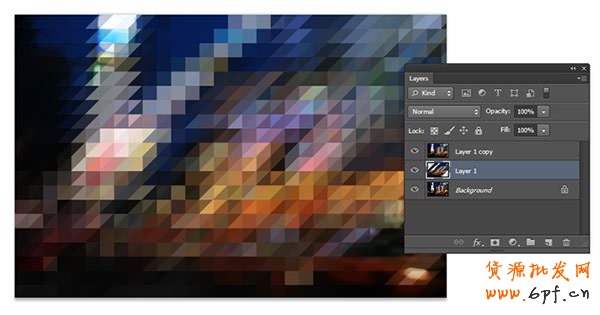
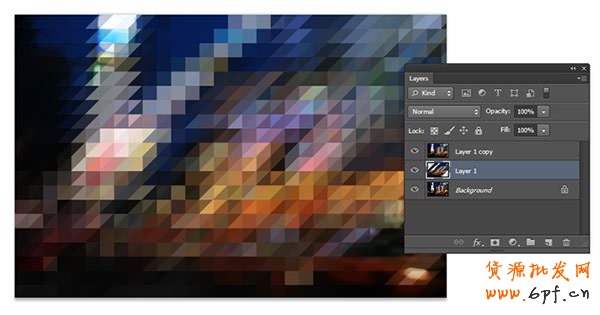
操作到這步,效果基本上是出來了,但是當我們將圖像放大一點,我們會發現邊緣對齊得并不是非常理想,這時我們通過鍵盤的方向鍵移動一些圖層讓他們整體能實現對齊。
 三角形像素格背景完成。
三角形像素格背景完成。
 這是最終的效果圖,如下圖所示:
這是最終的效果圖,如下圖所示:

我們得先準備一張背景圖,以下圖為例:

將背景層連續復制兩次;

使用Ctrl + T自由變換工具讓圖像水平傾斜45度;

點選菜單的“濾鏡”>“像素化”>“馬賽克”,調節單元格的大小,當然這里需要根據自己圖片大小決定的。

使用自由變換工具讓圖像水平傾斜負45度;

對此圖層的不透明設置數值50%;

選擇中間的圖層,同樣是用自由變換命令,讓圖像水平傾斜負45度;

再重復一次“濾鏡”>“像素化”>“馬賽克”

同樣使用自由變換工具讓圖像水平傾斜45度;

操作到這步,效果基本上是出來了,但是當我們將圖像放大一點,我們會發現邊緣對齊得并不是非常理想,這時我們通過鍵盤的方向鍵移動一些圖層讓他們整體能實現對齊。



樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。