現(xiàn)在無(wú)線端已經(jīng)成為淘寶的重心,越來(lái)越多的流量往無(wú)線端遷移,怎樣才能夠把握住無(wú)線端的流量把它們變成銷量,這是賣家們都極為頭疼的問(wèn)題,因?yàn)闊o(wú)線端用戶的特性,無(wú)線的流量大但跳失率也大,轉(zhuǎn)化率并不高。我們?cè)趺床拍軌蛱岣邿o(wú)線端的轉(zhuǎn)化呢?
主要就是從詳情頁(yè)頁(yè)入手,優(yōu)化好無(wú)線端寶貝詳情頁(yè)。
(一)無(wú)線詳情的設(shè)置
1.制作手機(jī)版寶貝詳情頁(yè),讓流量的增加更為傾斜,更有利于搜索權(quán)重的增加,優(yōu)先展示產(chǎn)品。
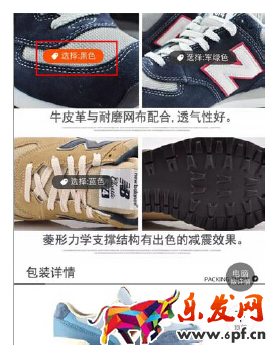
2.在詳情頁(yè)的圖片上設(shè)置好SKU,當(dāng)買家在瀏覽詳情頁(yè)的過(guò)程中,可以直接選中喜歡的產(chǎn)品型號(hào)進(jìn)行購(gòu)買。

3.首頁(yè)入口的添加。賣家們?cè)跓o(wú)線詳情頁(yè)上設(shè)置返回首頁(yè)的banner,提高買家瀏覽網(wǎng)頁(yè)的用戶體驗(yàn)度。
4.無(wú)線詳情的布局排版。在詳情頁(yè)的布局上,視覺(jué)海報(bào)、色彩、商品信息、賣點(diǎn)、細(xì)節(jié)圖、模特展示等缺一不可。文字精煉,圖片精美,是無(wú)線詳情的注意點(diǎn)。商品的詳情頁(yè)布局規(guī)劃可參考下圖。

5、無(wú)線詳情的字體要求。美工們?nèi)粢诋a(chǎn)品圖片上添加文字的話,最好用純文本的方式來(lái)編輯。而圖片的話,一般用520像素寬的,這樣大屏手機(jī)和小屏手機(jī)都適用。
(二)無(wú)線首頁(yè)的設(shè)置
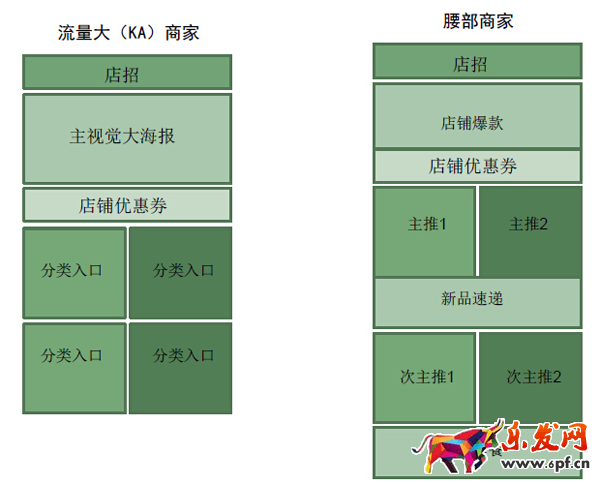
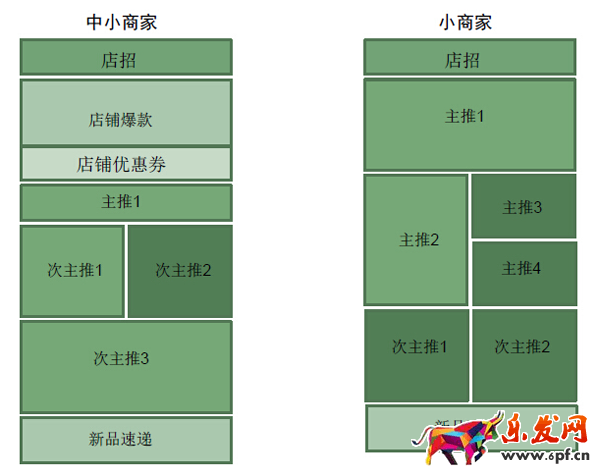
1.一般來(lái)說(shuō),無(wú)線首頁(yè)常用的結(jié)構(gòu)規(guī)劃如下圖所示:


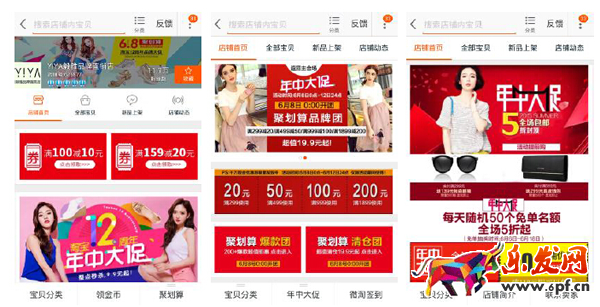
2.無(wú)線首頁(yè)的結(jié)構(gòu)局部如下圖所示:


3.無(wú)線首頁(yè)的流量分配原則。一般來(lái)說(shuō),流量越大的頁(yè)面,其首頁(yè)設(shè)計(jì)起來(lái)就越要進(jìn)行流量分配。可多采用活動(dòng)專題、品種分類或者二級(jí)頁(yè)面等。KA商家可自定義設(shè)計(jì)首頁(yè)元素,而中小賣家的話,使用第三方模板就可以了。
4.促銷活動(dòng)的氛圍營(yíng)造

上面就是給大家分享的無(wú)線端寶貝詳情頁(yè)優(yōu)化技巧,大家趕緊去優(yōu)化起來(lái)吧。
樂(lè)發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來(lái)源: 無(wú)線端寶貝詳情頁(yè)這樣做 讓你的轉(zhuǎn)化翻倍